CORS Settings
If you want to enable file previewing in the app, you'll have to tweak your bucket's CORS settings.
Here's how:
-
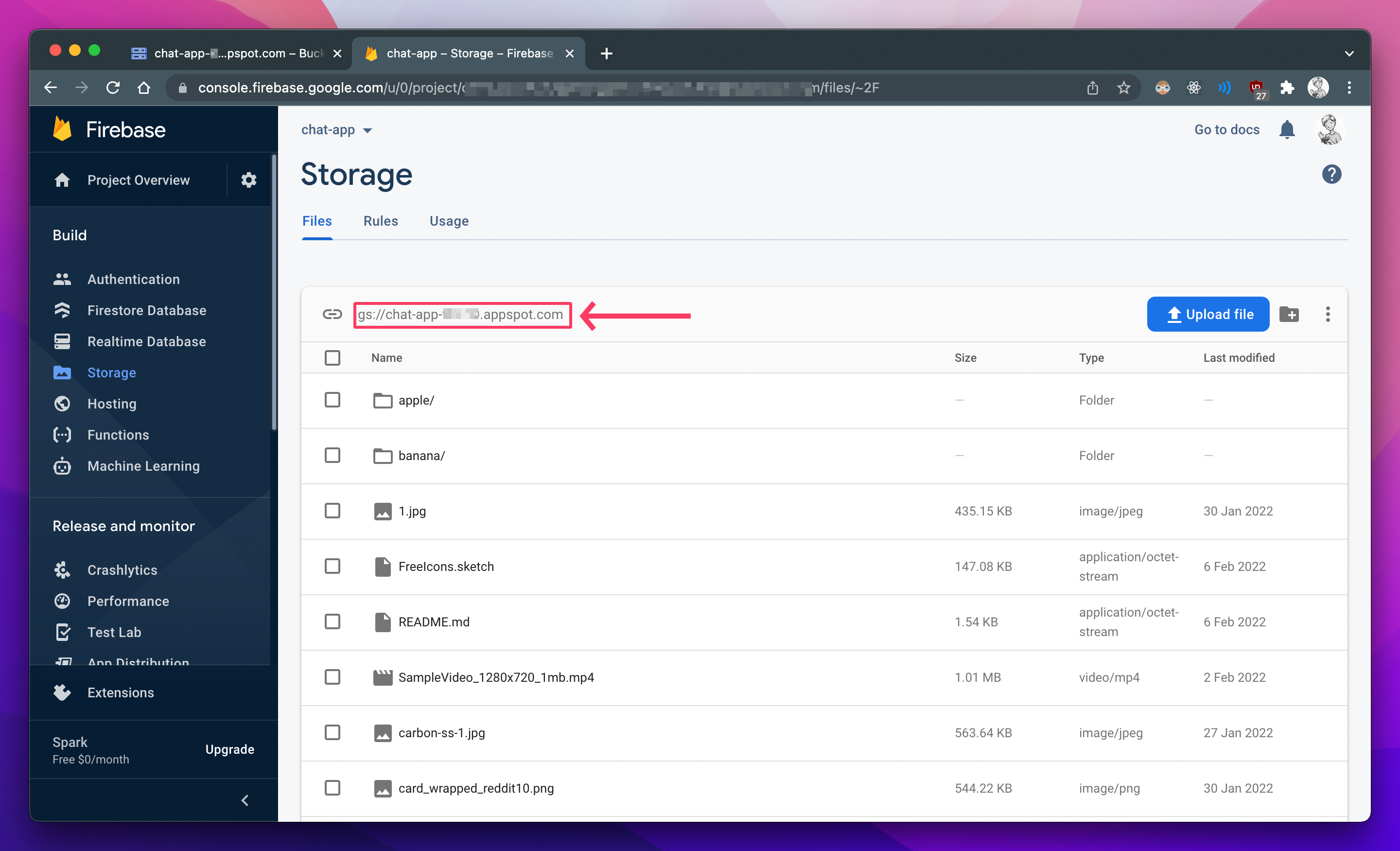
Go to the Firebase Console, Click on
Storageand copy your bucket's URL.
-
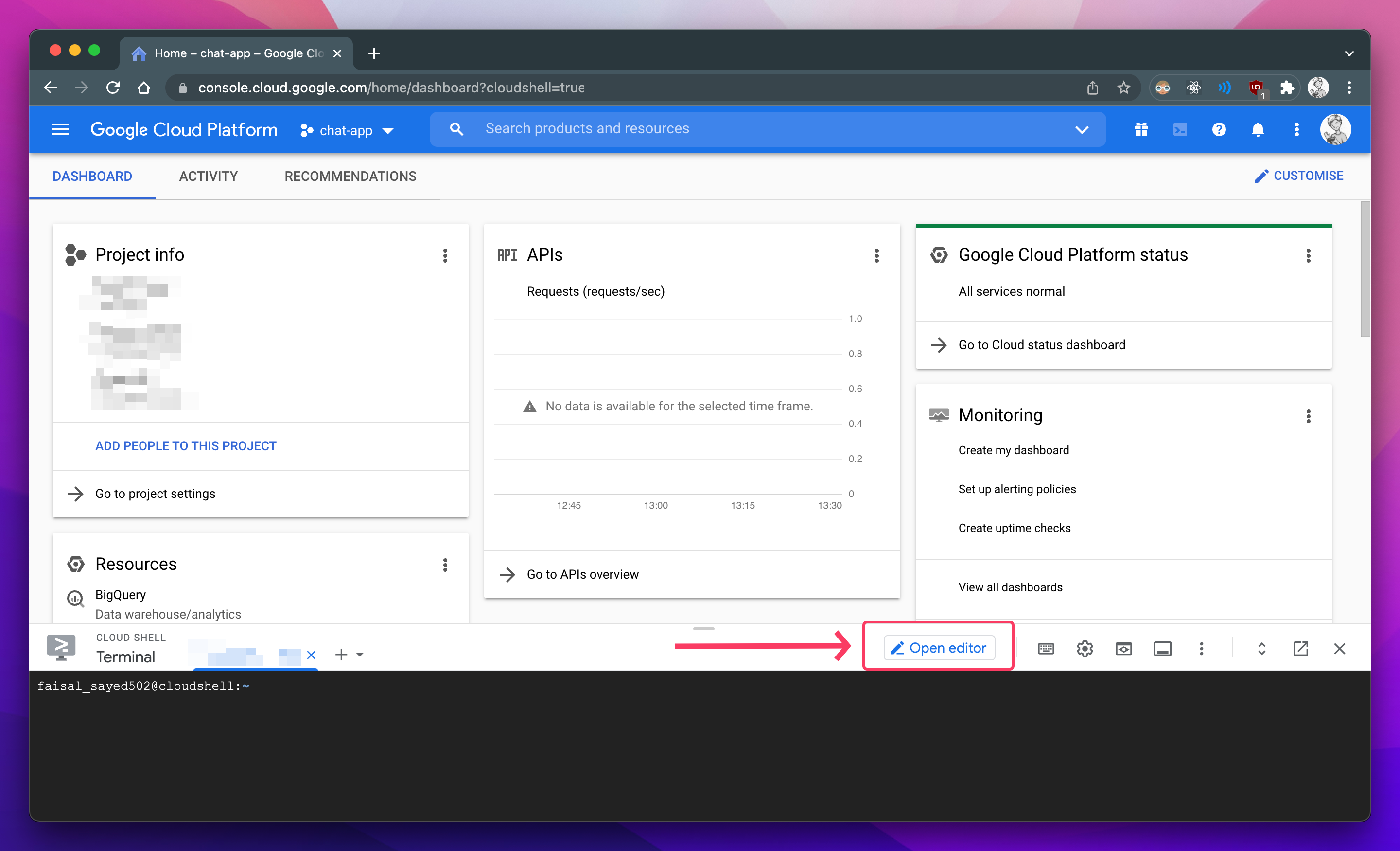
Go to Google Cloud Console.
-
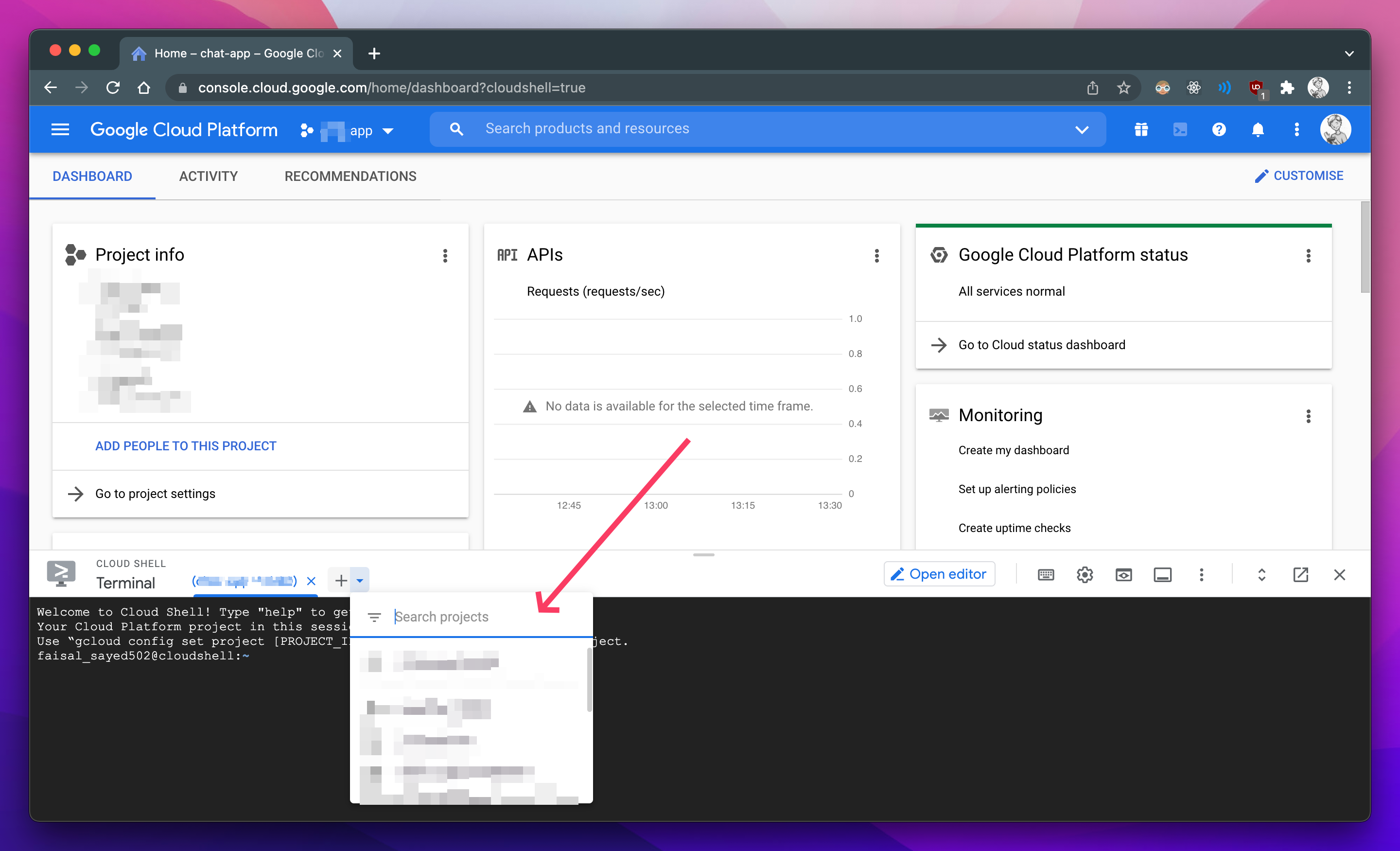
You'll see a terminal window pop up. Click on
+and select your project from the list.
-
First, paste this in the terminal window and press enter:
rm cors.jsonecho "[ { \"origin\": [\"https://beta.firefiles.app\"], \"method\": [\"GET\"], \"maxAgeSeconds\": 3600 } ]" >> cors.json- Then replace
<your-bucket-url>with the bucket URL you copied at step 1 and then paste this in the terminal to enable CORS for your bucket:
gsutil cors set cors.json <your-bucket-url>NOTE: Change the origin URL if you are using a self-hosted Firefiles instance.
If you want to edit your CORS configuration, you can always click on the Open Editor button which will list your cors.json file in a code editor. From there, you can edit and save your changes. Once you're done, you again need to execute this command to apply your changes:
gsutil cors set cors.json <your-bucket-url>